今天想分享一个日常后台管理系统中常用的一个工具.
背景
我们写后台管理系统, 有非常多的列表页,一般都带分页操作, 这其实就会出现大量模板代码,重复代码 -> 体力劳动.
Mixin
mixin 是 Vue 里面的一个特性, 我们一般会把通用的操作放在这里, 但一般会放和组件内容没有紧密关联的动作.
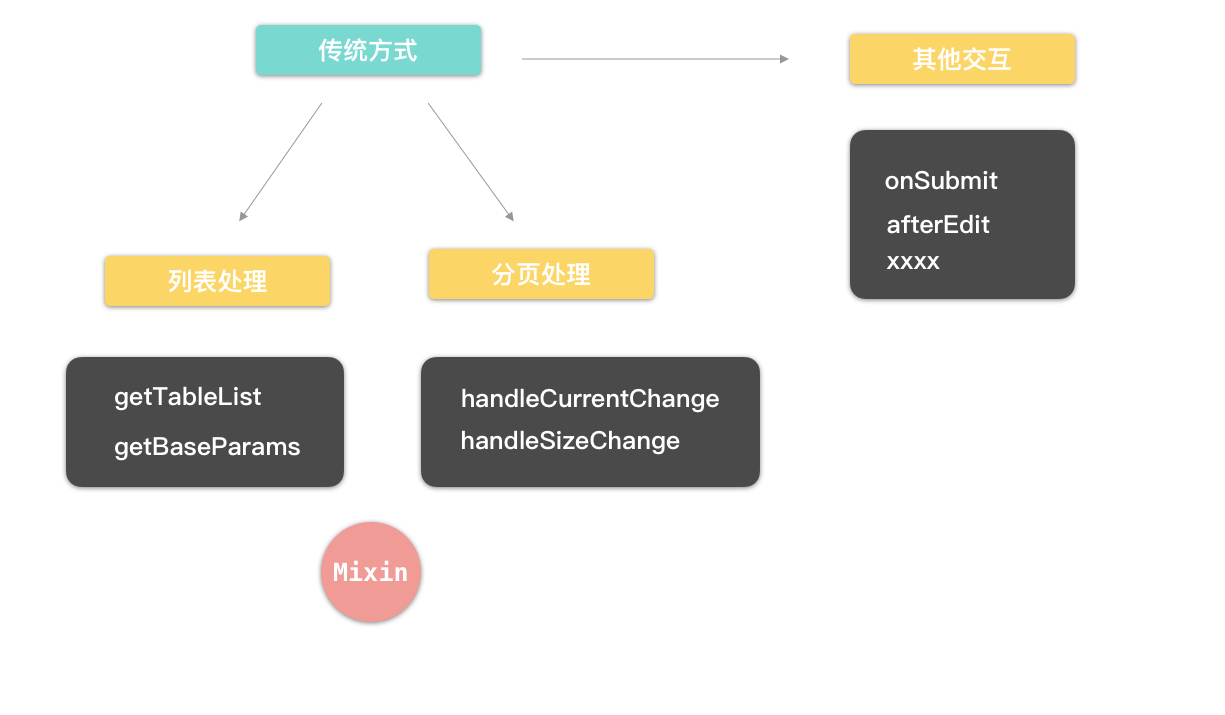
梳理抽离前的情况
data(){ |

分解动态部分
- 请求参数是可变的, 数量不定
- 请求的 API,是不同的
- 请求结果处理方式不完全一样
所有的动态部分都需要使用 mixin 的组件给与之对应的配合, 这似乎是违背的 mixin 的使用初衷, 让 mixin降低了独立性; 但从另一个方面想, mixin 就像 interface. 对于不同的场景增加不同的能力, 似乎也说的通.
上代码
import { PAGINATION_SIZE_ENUM } from "@/constants/TEXT"; |
data 是 mixin 本身应用到的数据,相对是固定的
handleCurrentChange/handleSizeChange是处理分页相关操作getTableList是获取列表数据操作
需要配合:tableListAPI, 赋值请求的 apigetBaseParams 需要返回基本的列表参数getTableList 接受请求参数-当有多个的时候需要以 Array 类型传入, 接受 callback 作为可选第二参数,来处理返回结果
created 里面的验证是为了让使用者知道这个 mixin 和组件间是有耦合的, 需要组件配合才能使用
好处
- 懒,真的特别懒
- 尽量大家能统一
- 提高效率