README
To have a better coding efficiency, we need a tool to help us repreat lots of code template, based on element-ui
Requirements
Just for TAL group FE team, based on our template project and ElementUI
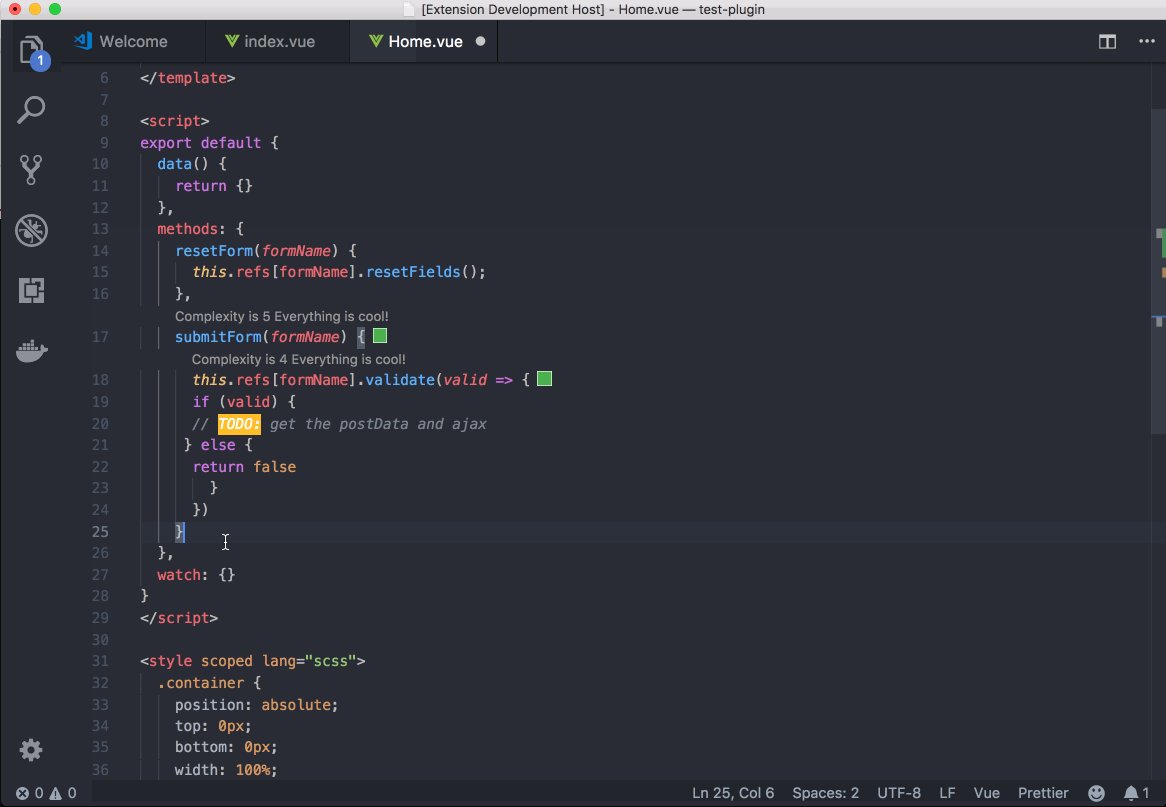
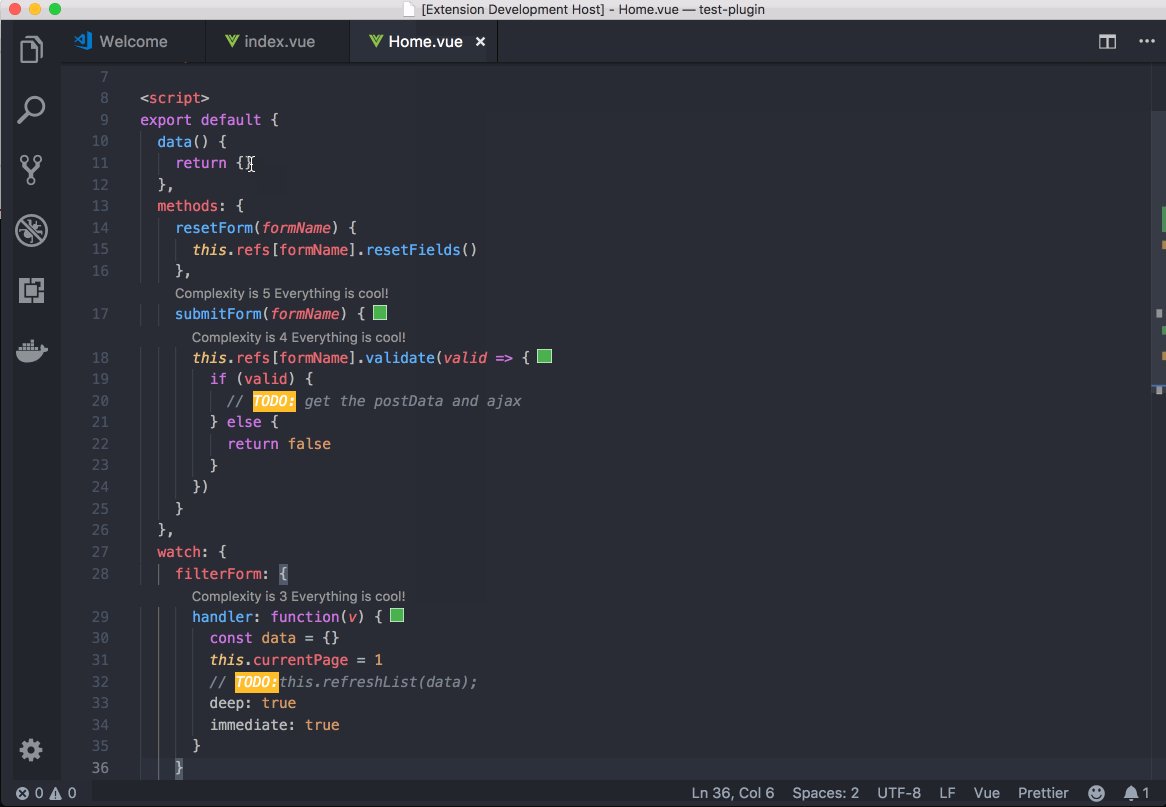
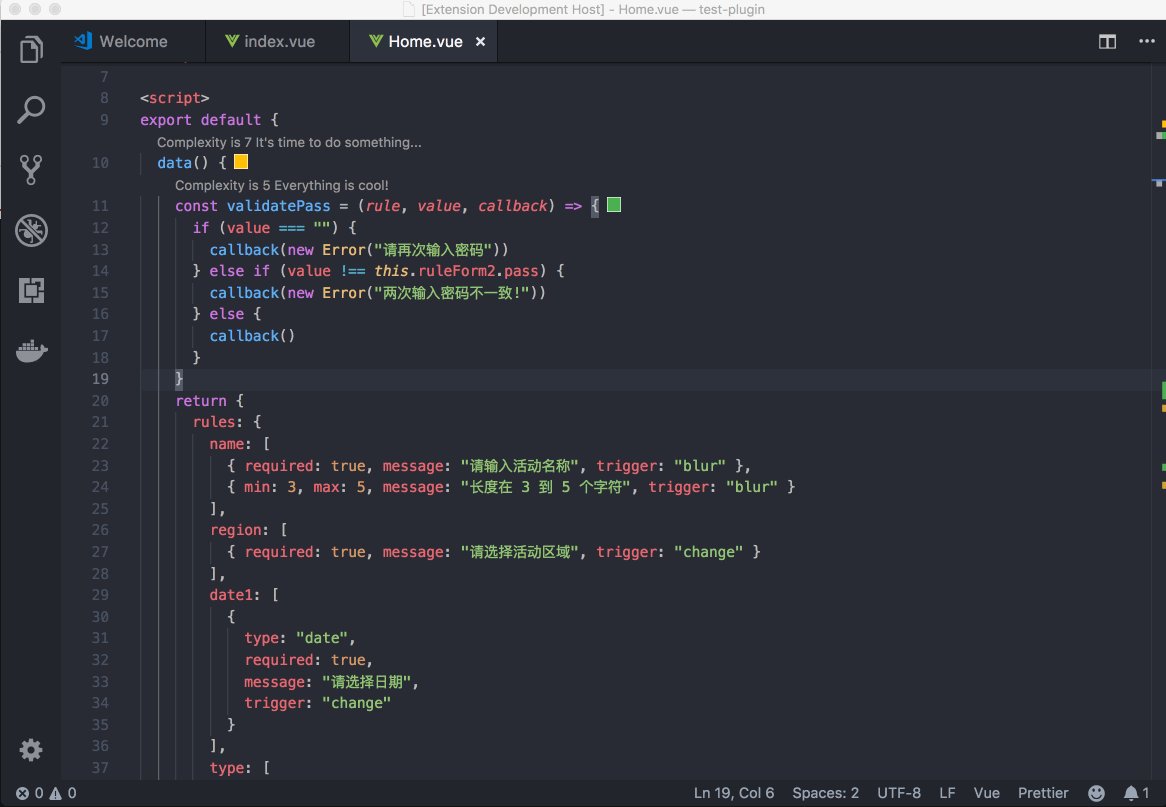
Preview


Release Notes
Users appreciate release notes as you update your extension.
0.0.5
vue-html Form Code Template
- tfc -> tal.form.container
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm"> |
- tfi -> tal.form.input
<el-form-item label="活动名称" prop="name"> |
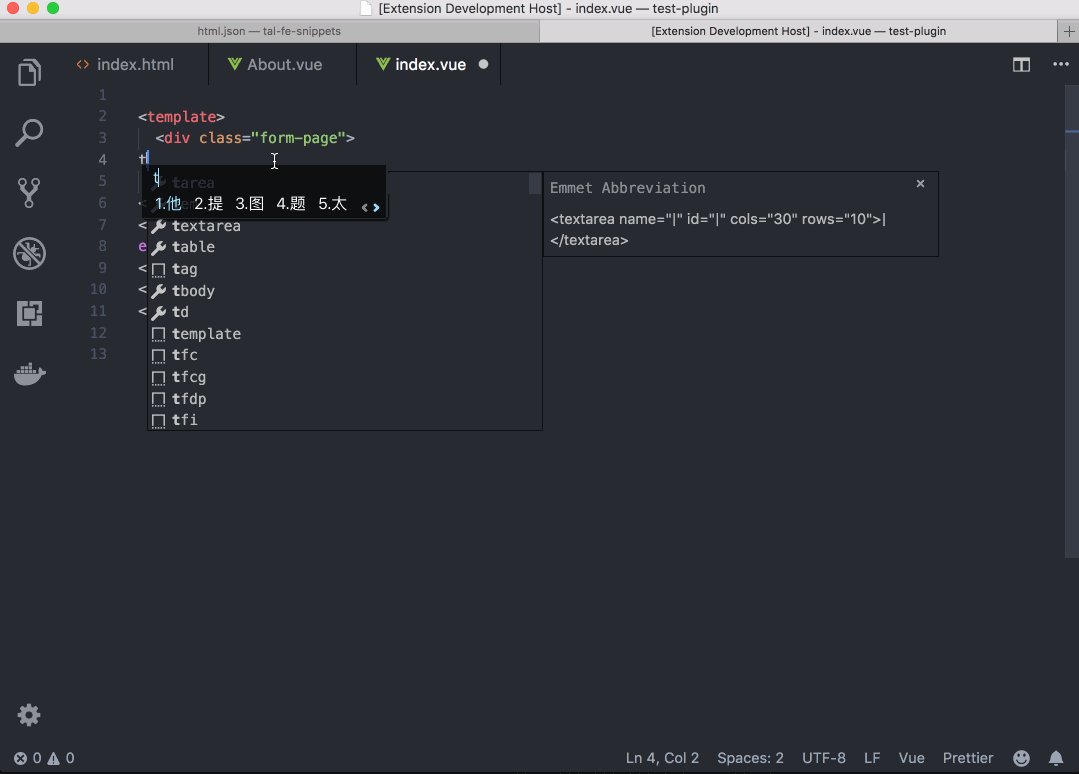
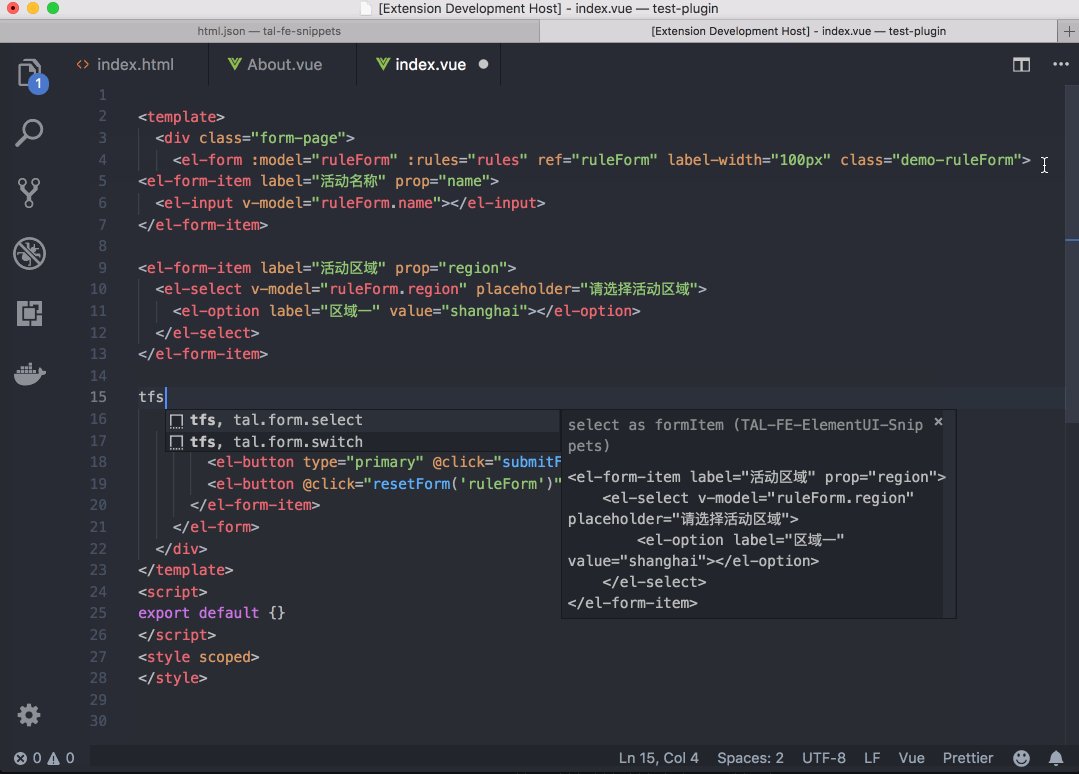
- tfs -> tal.form.select
<el-form-item label="活动区域" prop="region"> |
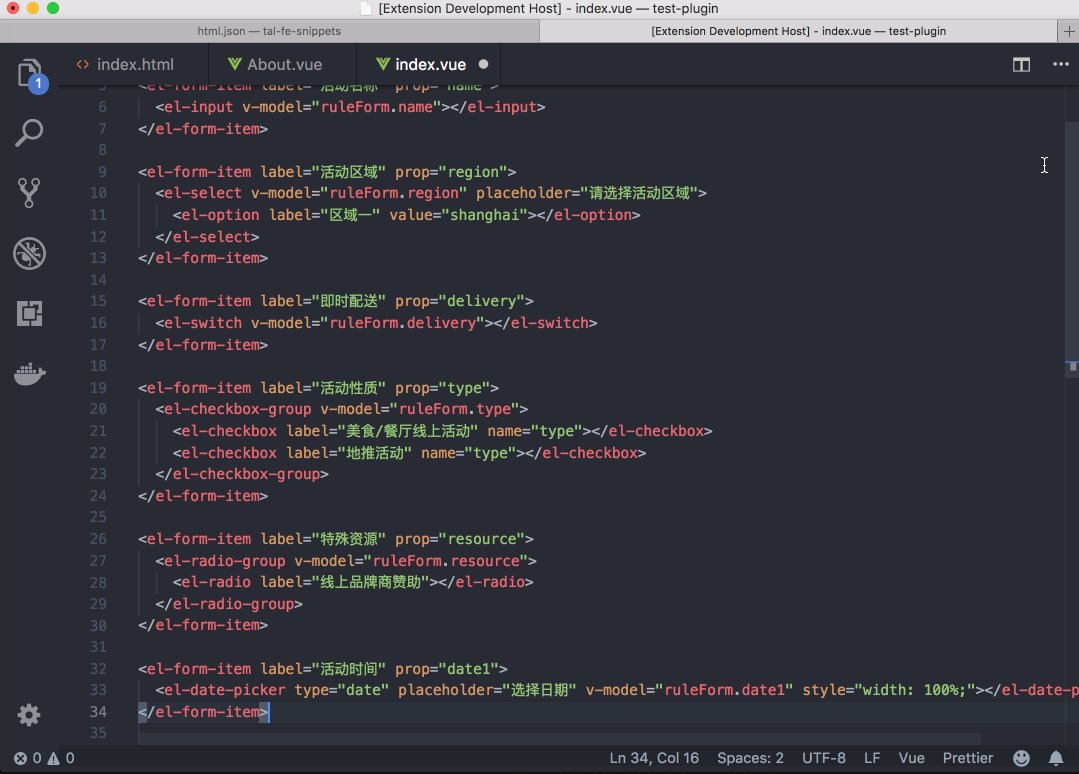
- tfdp -> tal.form.datepicker
<el-form-item label="活动时间" prop="date1"> |
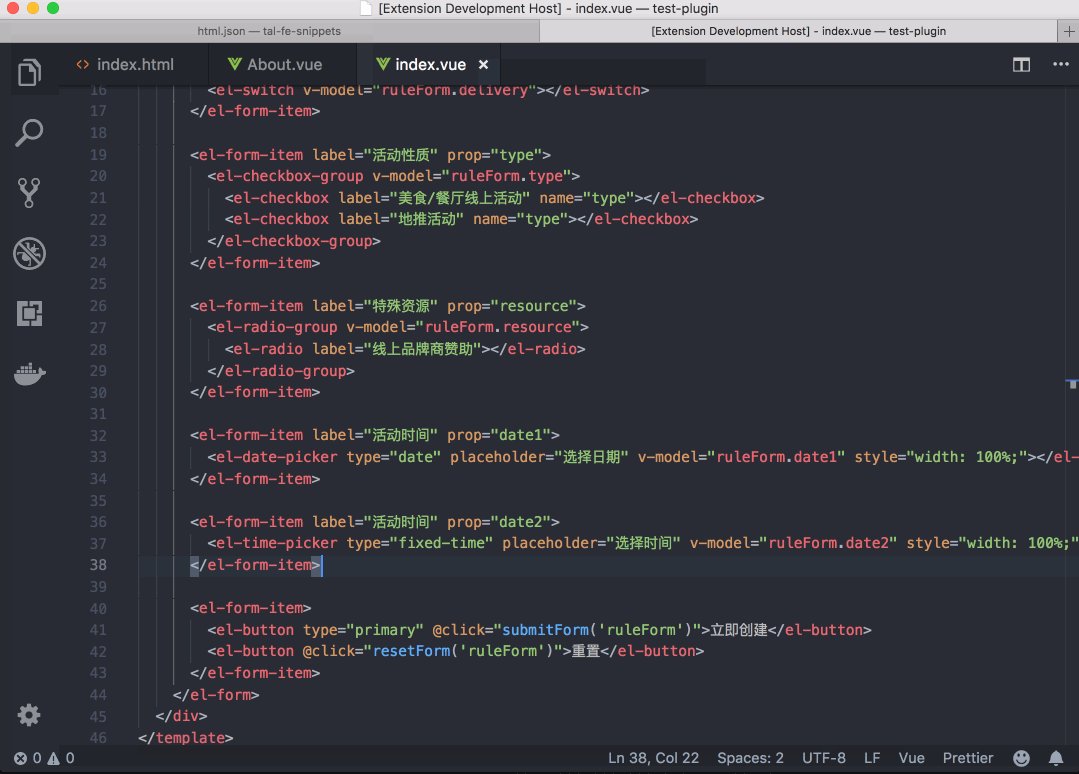
- tftp -> tal.form.timepicker
<el-form-item label="活动时间" prop="date2"> |
- tfs -> tal.form.switch
<el-form-item label="即时配送" prop="delivery"> |
- tfcg -> tal.form.checkboxgroup
<el-form-item label="活动性质" prop="type"> |
- tfrg -> tal.form.radiogroup
<el-form-item label="特殊资源" prop="resource"> |
0.0.4
- tms -> tal.message.success
- tmw -> tal.message.warning
- tme -> tal.message.error
0.0.3
- quickfix for tal.form.watch-refresh
0.0.2
- add plugin icon
- rename tal-submit to tfs
- tiu -> abbr. import { } from “@/constants/URL”
- tit -> abbr. import { } from “@/constants/TEXT
- tia -> abbr. import { } from “@/constants/API
- tlp ->
tal.list.pagination
handleCurrentChange(val) { |
- tfr -> tal.form.reset
resetForm(formName) { |
- tfw -> tal.form.watch-refresh
filterForm: { |
- tfr -> tal.form.rules-data
rules: { |
- tfvm -> tal.form.validate-methods
const validatePass = (rule, value, callback) => { |
0.0.1
- tal-submit (form submit method)
For more information
Enjoy!