拿 ionic2 的 template,试了试手,感觉一般吧..

主要代码:
Request services
@Injectable() |
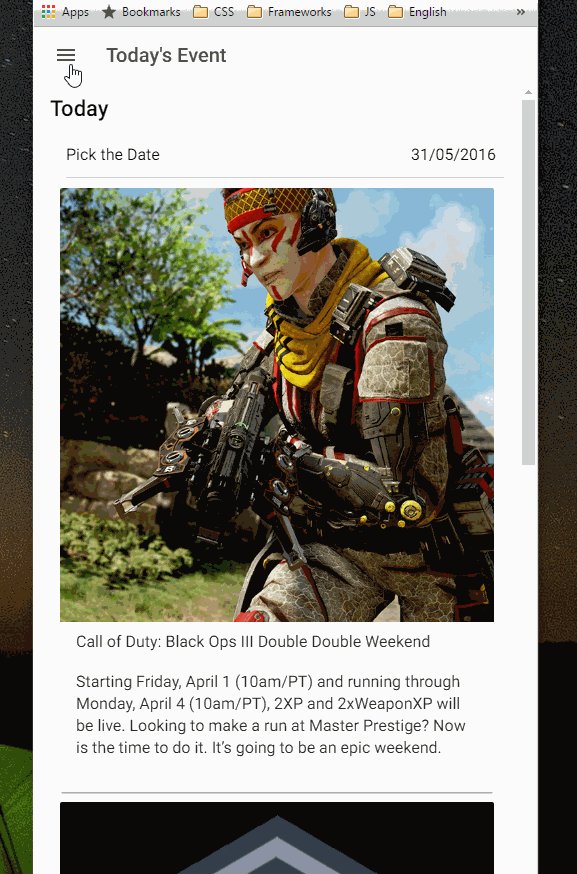
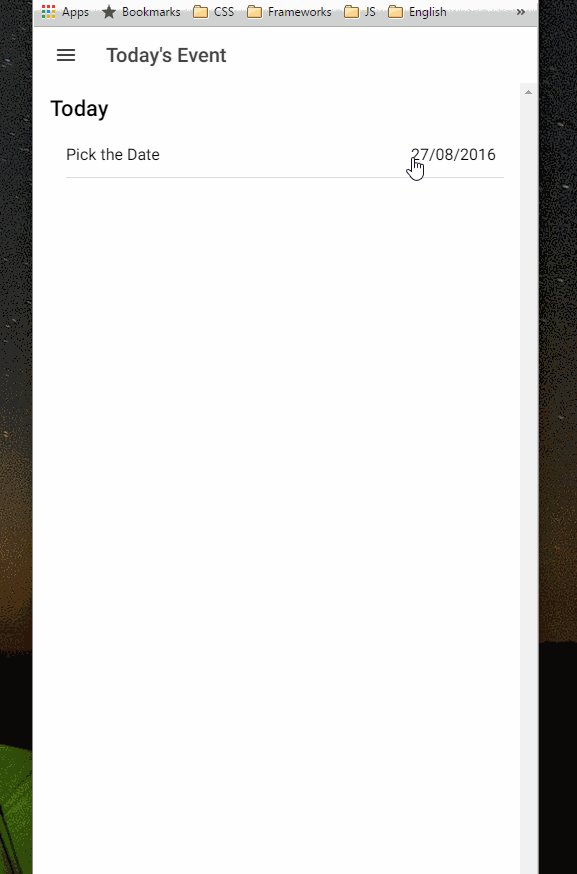
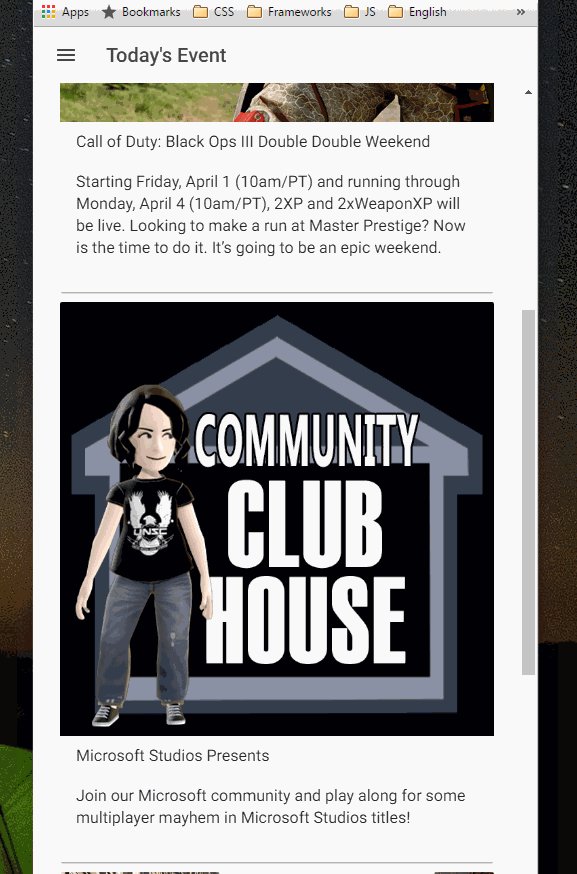
Home page template
<ion-navbar *navbar> |
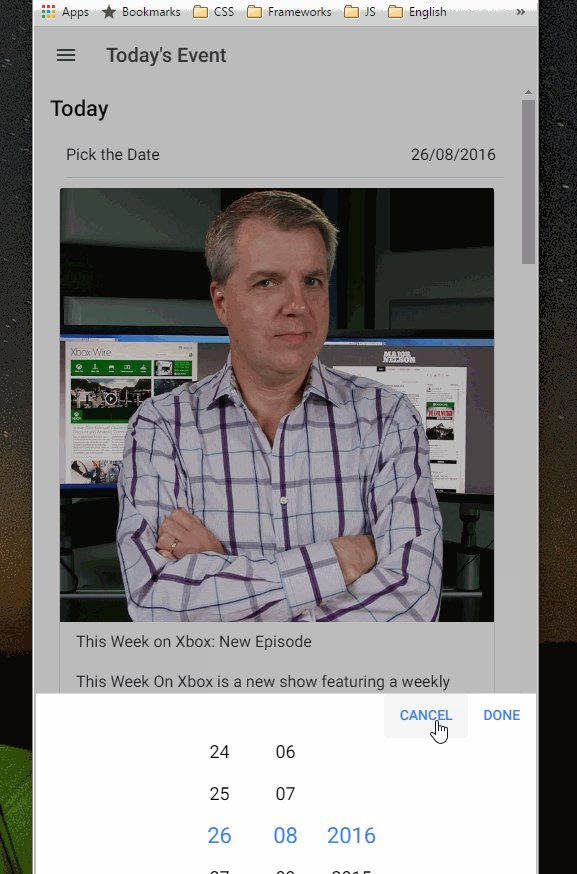
Sample Component
import {Page, DateTime, Loading, NavController} from 'ionic-angular'; |
拿 ionic2 的 template,试了试手,感觉一般吧..

@Injectable() |
<ion-navbar *navbar> |
import {Page, DateTime, Loading, NavController} from 'ionic-angular'; |