基本 API:
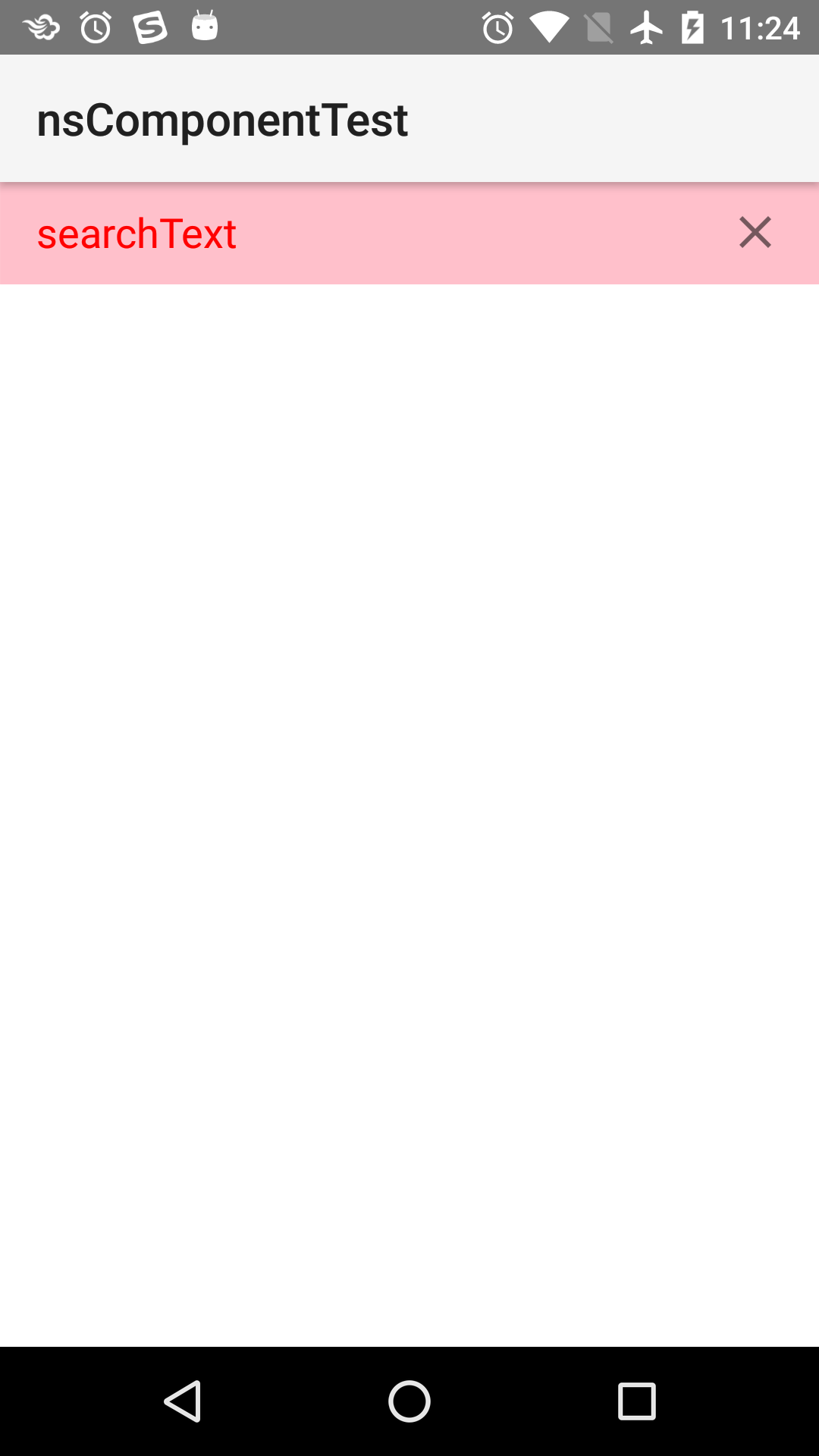
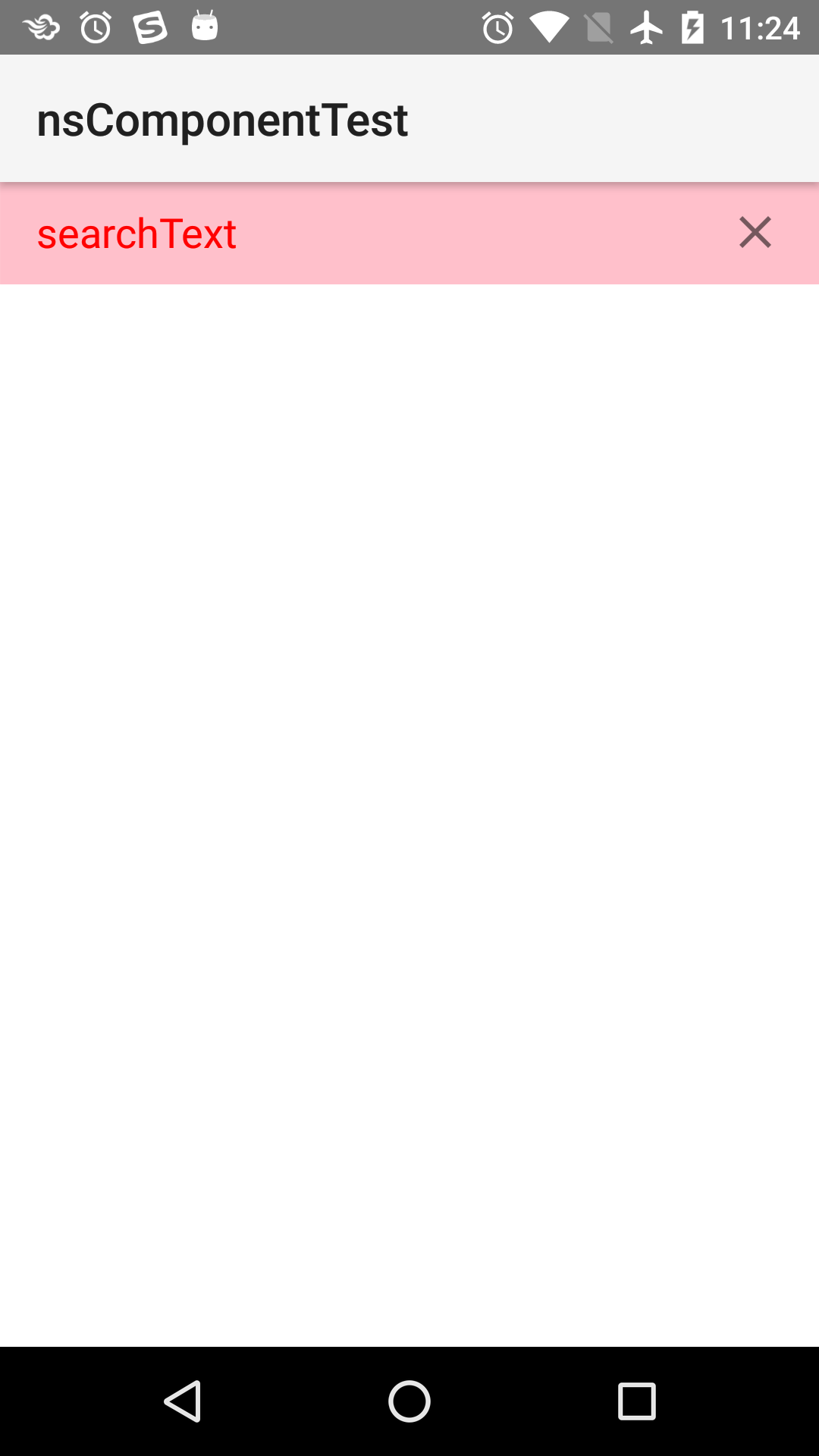
- backgroundColor 框的背景色
- textFieldHintColor 提示语颜色
- color 输入文字颜色
- SearchBar.submitEvent 提交事件
- SearchBar.clearEvent 清除输入的 text 事件就是右侧的 x 按钮
import { Component, ViewChild, ElementRef } from "angular2/core" |

基本 API:
import { Component, ViewChild, ElementRef } from "angular2/core" |