TextField 就是 input 框
<TextField #text (returnPress)="returnPress()" style="color:red;" returnKeyType="search" updateTextTrigger="textChanged" [(ngModel)]="name" keyboardType="email" hint="your name" secure="false"></TextField> |
从简单的来:
- 基本的 style
- [(ngModel)]来双向绑定数据
- keyboardType 来指定弹出键盘的类型
- hint 就是默认 placehoder
- autocapitalizationType 大小写
- autocorrect 自动纠正
- secure 是否显示 … 密码框你懂的
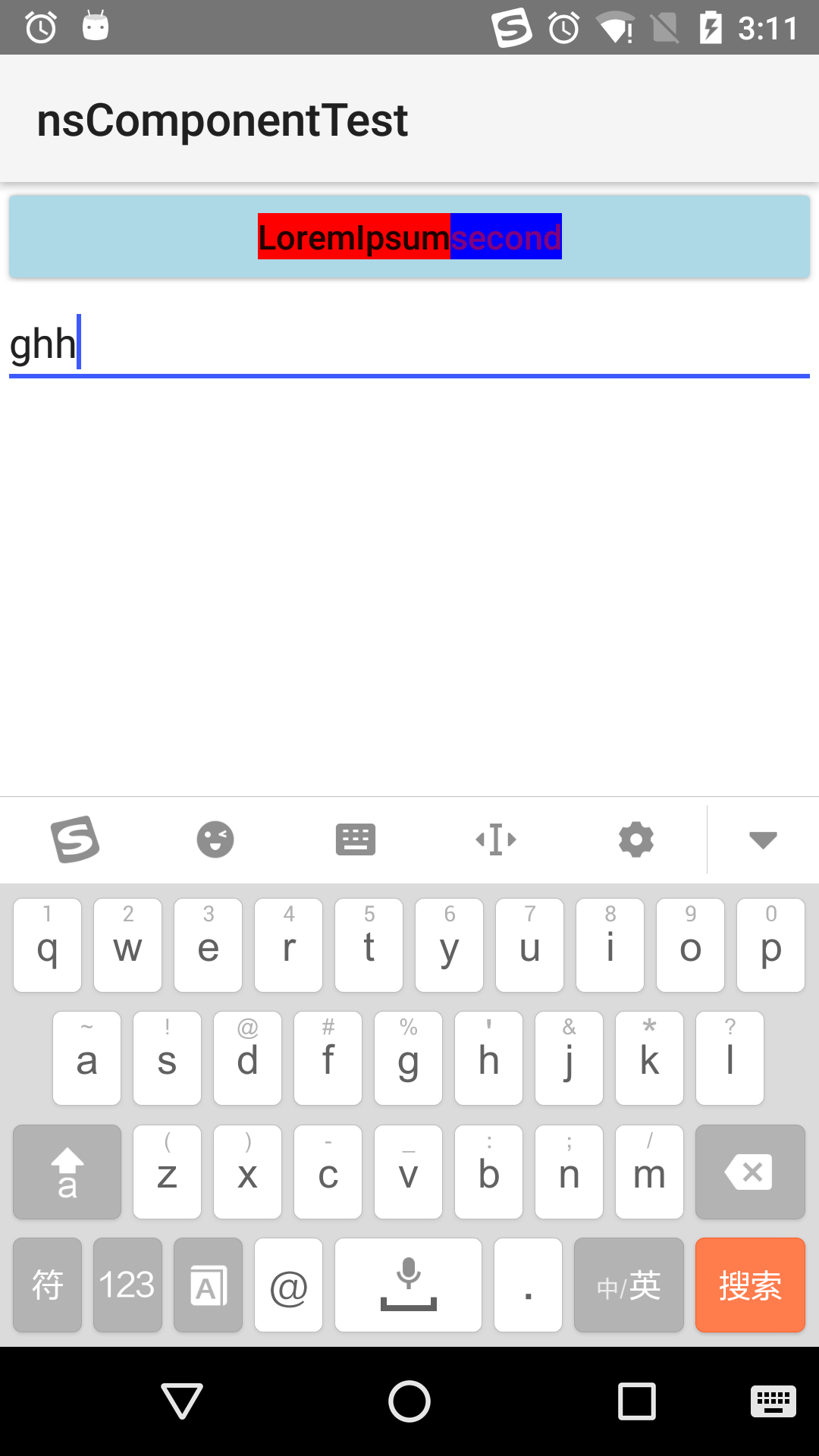
- returnKeyType 键盘右下角的按钮(见截图)
- returnPress 事件 就是点击 returnKey 触发的
- updateTextTrigger 这个细说
updateTextTrigger 有两个可选值:
- textChanged
- focusLost
textChanged 是每次键入字符都会触发 绑定变量的 set
focusLost 是失去焦点的时候才会 set 一次
瞅瞅:
import {Component, ViewChild, ElementRef} from "angular2/core"; |
当然也有一些 textfield 父类的属性, editable 什么的
有个类似的组建TextView 其实就是多行的输入框
对于 focus 时候那条线的颜色问题,我提了issue