简单看下 button 吧
- tap 事件
- 基本样式
- 文字(FormattedString)
import {Component, ViewChild, ElementRef} from "angular2/core"; |
tap 事件的 event 没啥可用的
text 属性是 button 上的 text
textWrap=”true” 有个文字是否折行的属性
恶心的在于 FormattedString
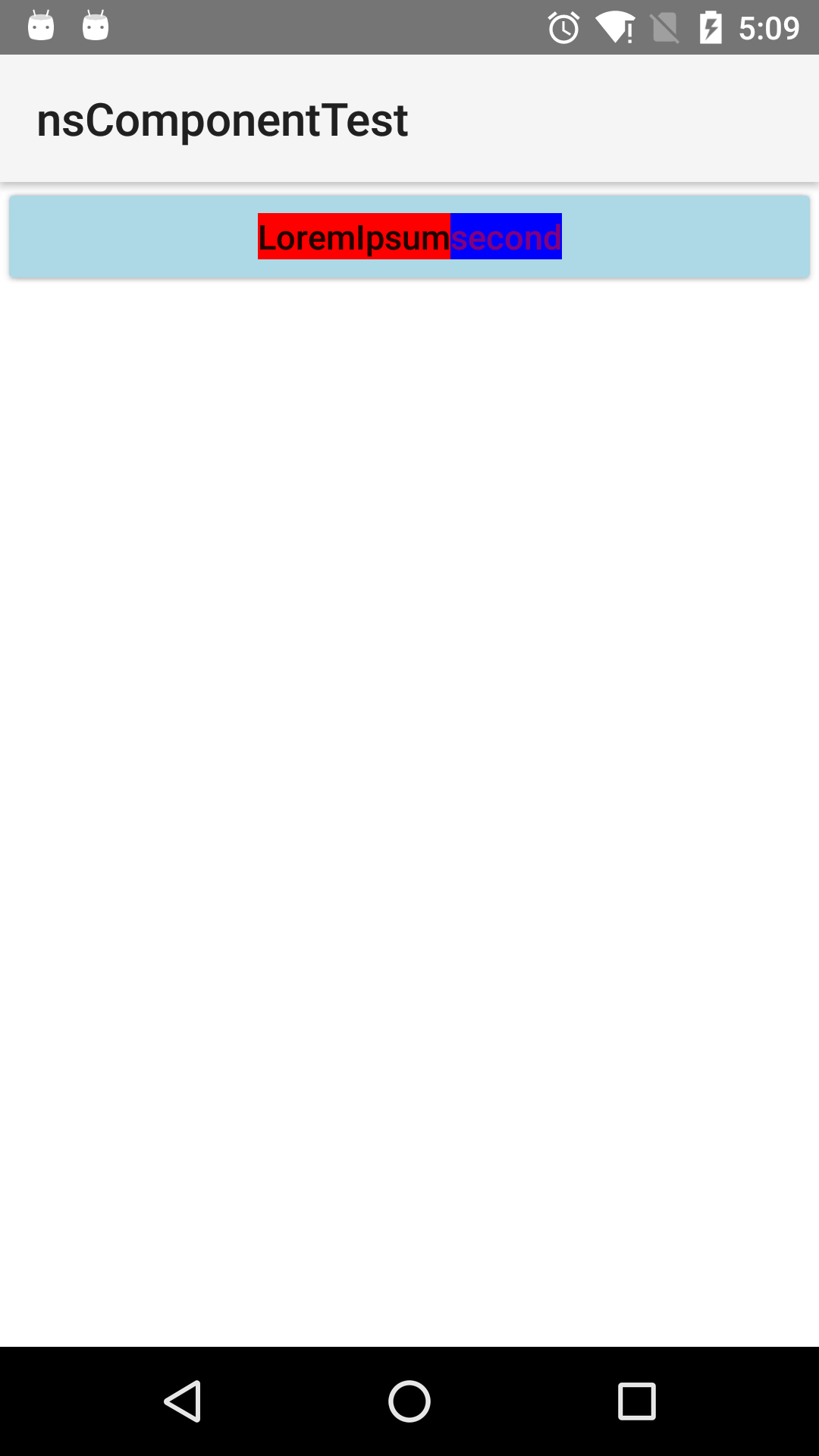
FormattedString 作用在于你可以把文字的不同部分加不同的样式
要说明如果用了 FormattedString,必须至少有一个 span 因为 text 是在 span 上的
当然如果没用可以直接给 button 的 text 加文字
不同的部分用 span 来分离最后都 push 到formattedString.spans
这里注意样式的覆盖问题
FormattedString 下可以 可能会 span 里的覆盖
另外 NG2 的目前不能在 XML 上使用 FormattedString,已提issue