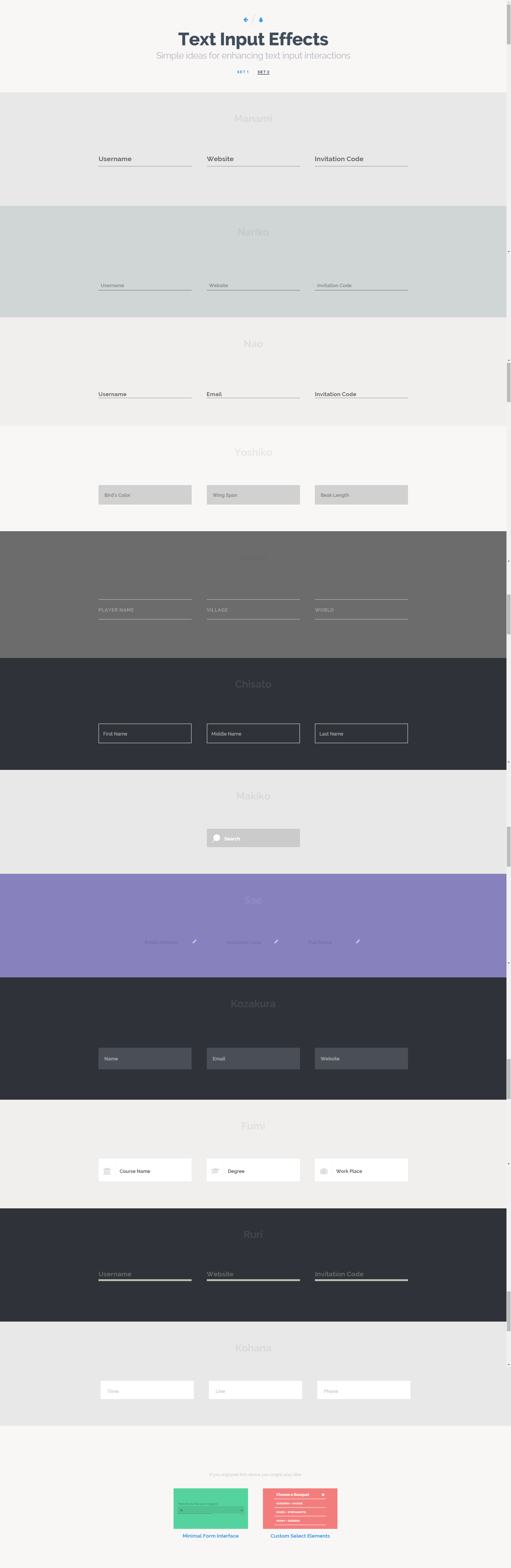
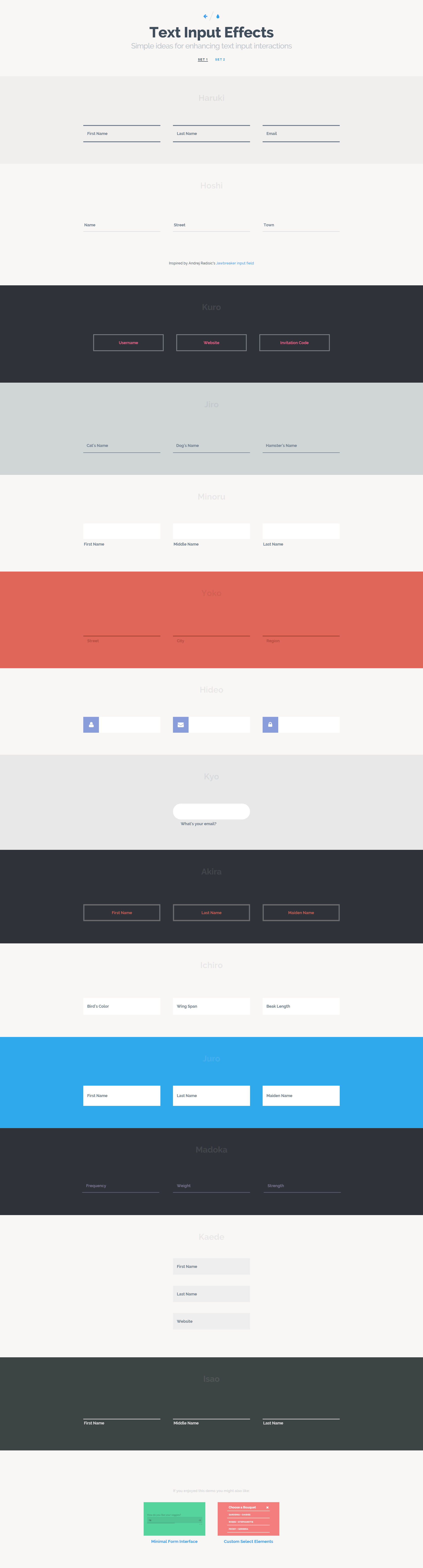
原设计:http://tympanus.net/codrops/2015/03/18/inspiration-text-input-effects-2/
这个组件用了一些 aweson Font 的 icon 还用了原作者的一个 search.svg
import { |
可配置项:
- _height: string = ‘150%’;
- _width: string = ‘350px’;
- _id: string = ‘input-1’;
- _inputStyle: string = ‘kohana’;
- _title: string = ‘Name’;
_inputStyle 可配置项:
- haruki
- hoshi
- kuro
- jiro
- minoru
- yoko
- hideo
- kyo
- akira
- ichiro
- juro
- madoka
- kaede
- isao
- manami
- nariko
- nao
- yoshiko
- shoko
- chisato
- makiko
- sae
- kozakura
- fumi
- ruri
- kohana
基本用法:
<inputEffects height="180%" width="300px" id="coolInput" [title]="_title" [inputStyle]="_inputStyle"></inputEffects> |
_title = "Password" |


Source Code:
https://github.com/dreambo8563/CSS_Learning/tree/master/inputEffects