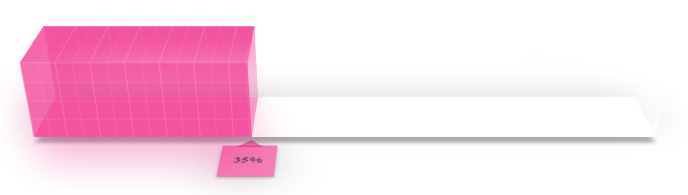
这次实现的是进度条效果 3D 的
所以对浏览器有要求。因为主要用了transform-style: preserve-3d;
IE 上是扁平的。。。。切记切记
基本用法
<shadedProgressBars width="600px" value="35" [options]="options"></shadedProgressBars> |
options = { color: "red", move: true, rotate: false, ruler: "ruler-2" } |
可以配置项
- width 默认 - 400px
- value 默认 - 1
- color 是指进度条主体颜色 默认 - “yellow”
- move 是 hover 的时候一个上下浮动的效果 默认 - false
- rotate 是 hover 时一个旋转效果 默认 - false
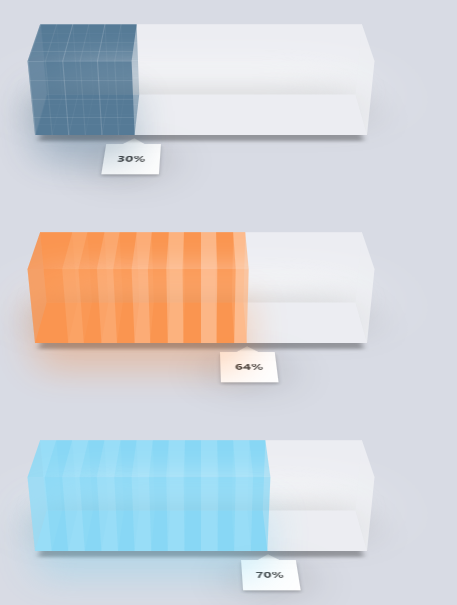
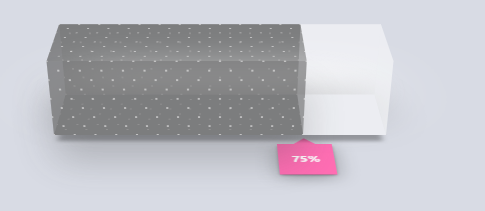
- ruler 是进度条的风格 默认 - ruler
- toolTipColor 是百分比显示区域的背景色 默认 - 和 color 一致, 若是 color 被设置为空,则为 white
color 和 ruler 可以用的配置如下
ruler?: string; //ruler, ruler-2, ruler-3, dots-pattern, heat-gradient |
还是看效果图爽:
原设计在这里 http://tympanus.net/codrops/2015/09/30/shaded-progress-bars-css-sass-excercise/





Source Code:
https://github.com/dreambo8563/CSS_Learning/tree/master/shadedProgressBars